This is a prototype for a food app, based on the idea that if you eat a plant-based food from every color of the rainbow daily, then you will be achieving an optimum nutritional balance. The app is designed to help the user achieve this goal.
a walkthrough of the prototype's user flows in action
branding and design system
homepage and onboarding screens
various screens throughout the app experience
the smartwatch companion app engages with the user, prompting a pulse-monitored food sensitivity test
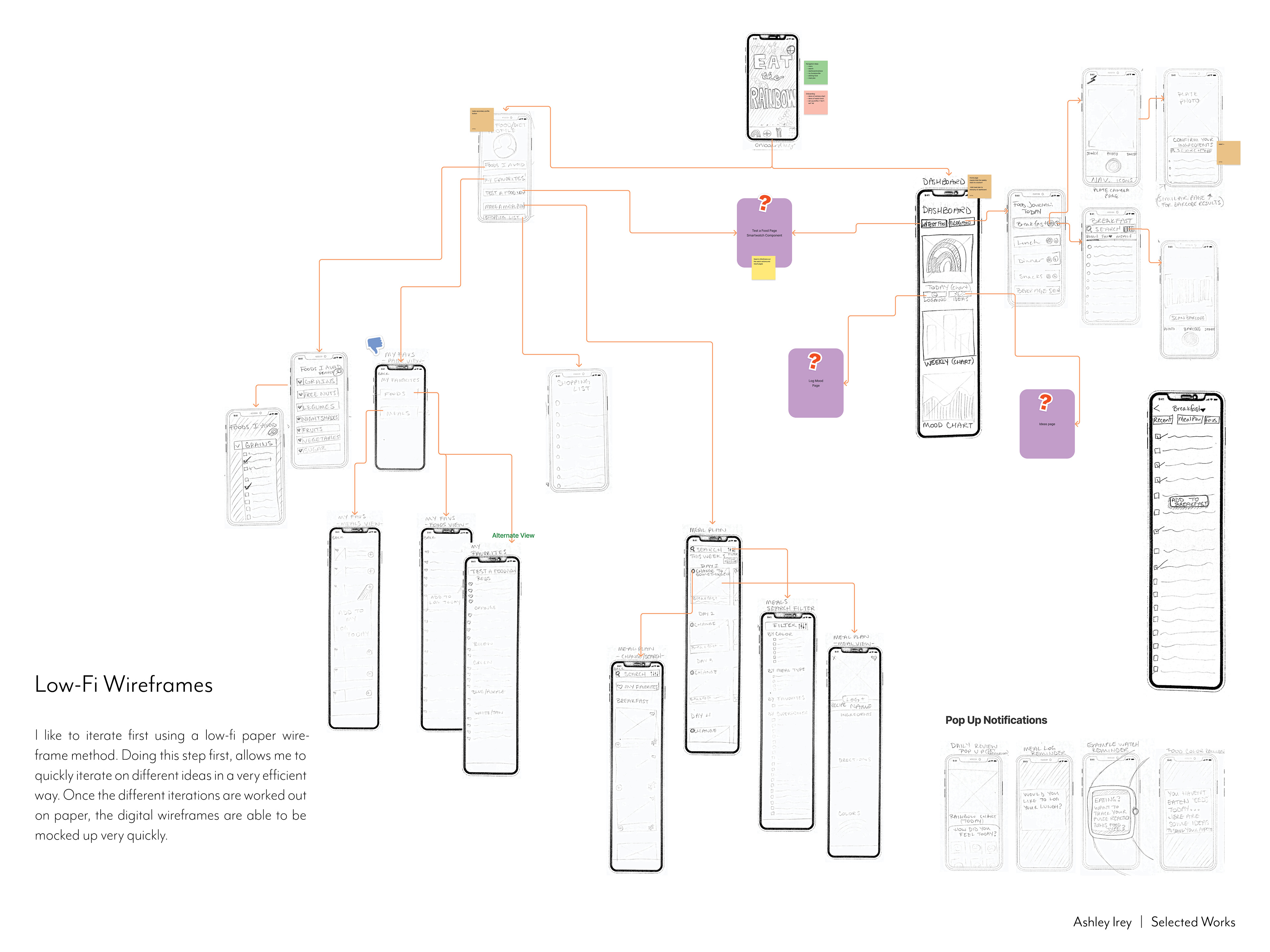
Process Work

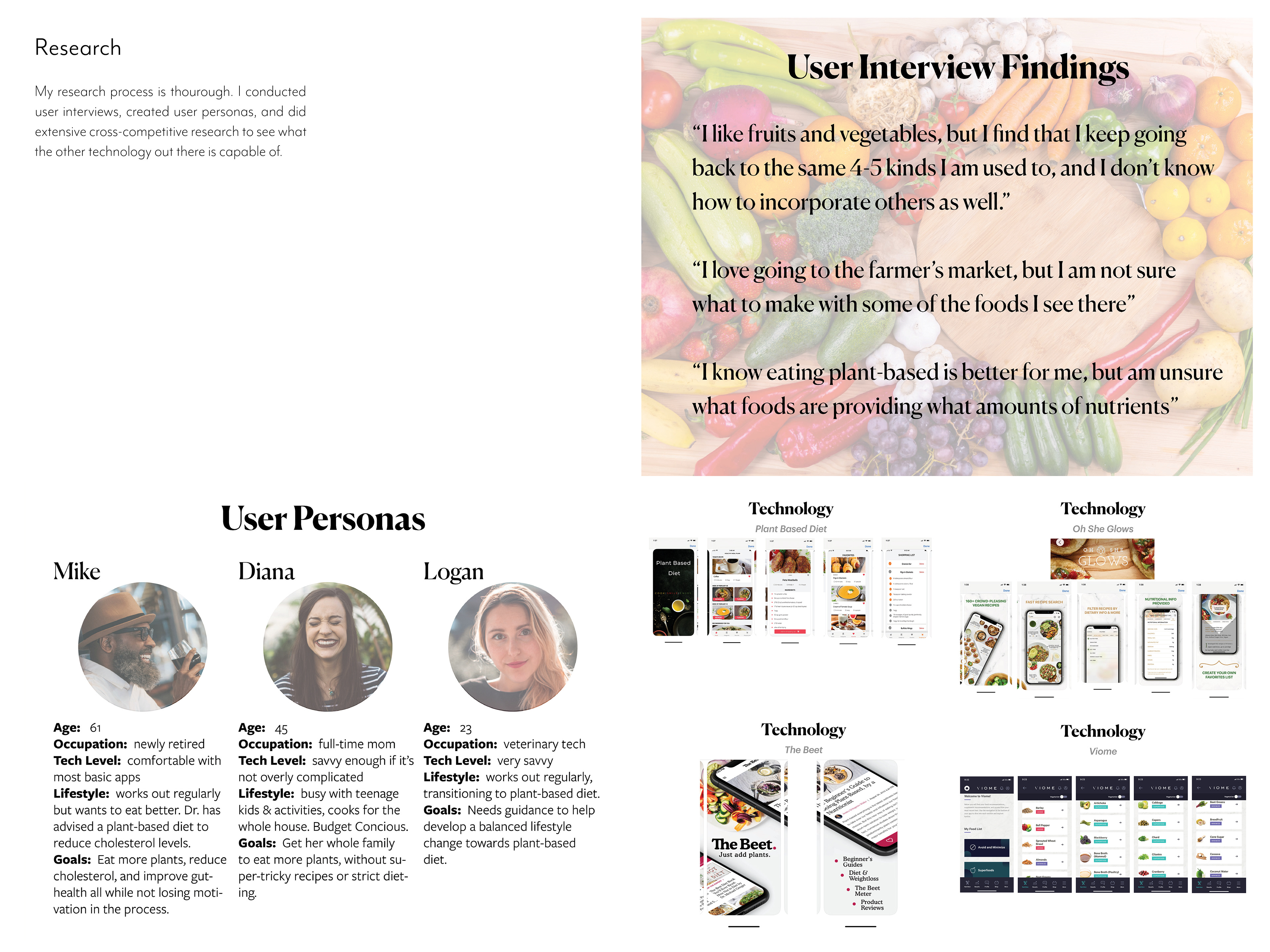
research process

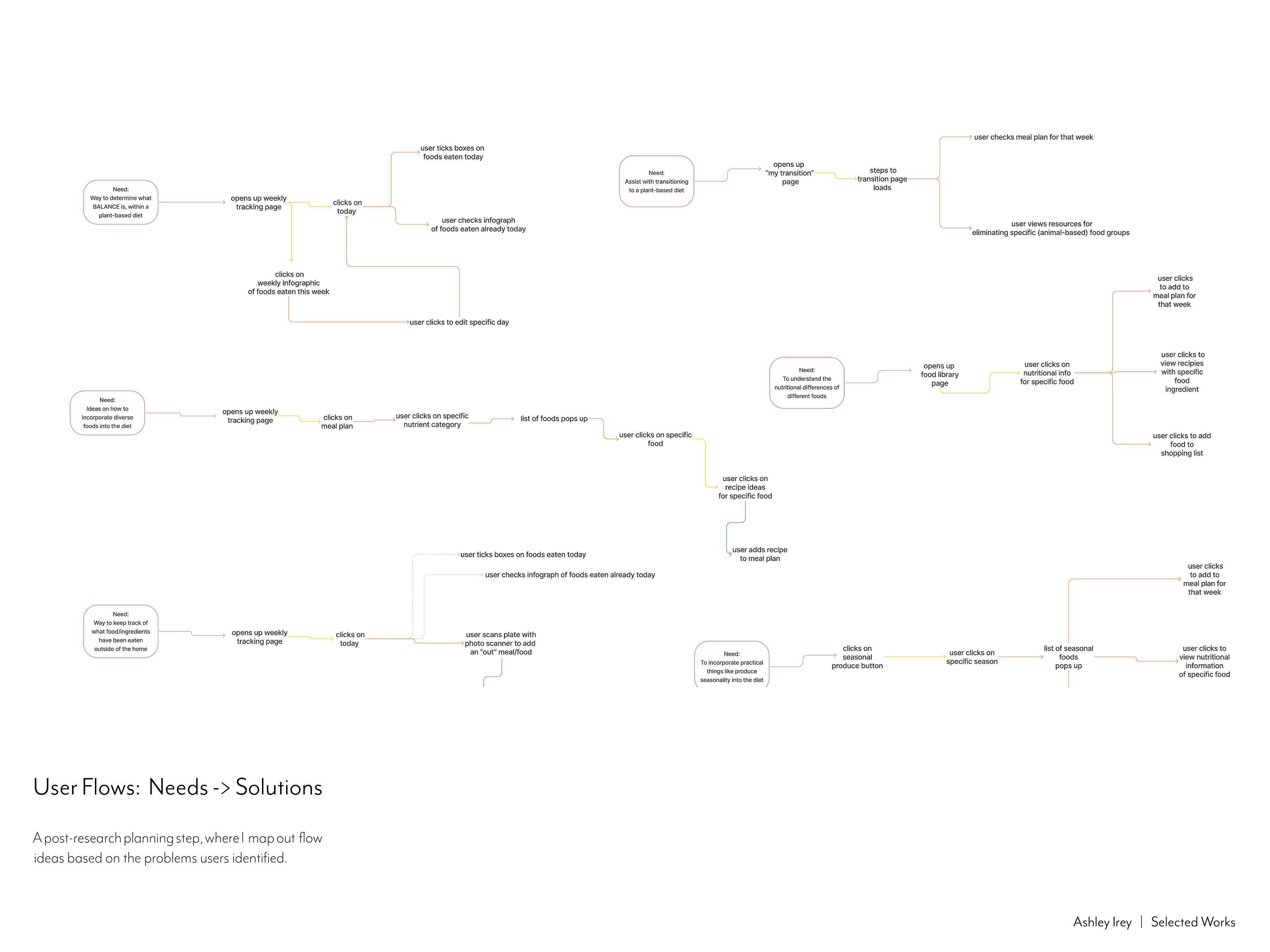
user flows process

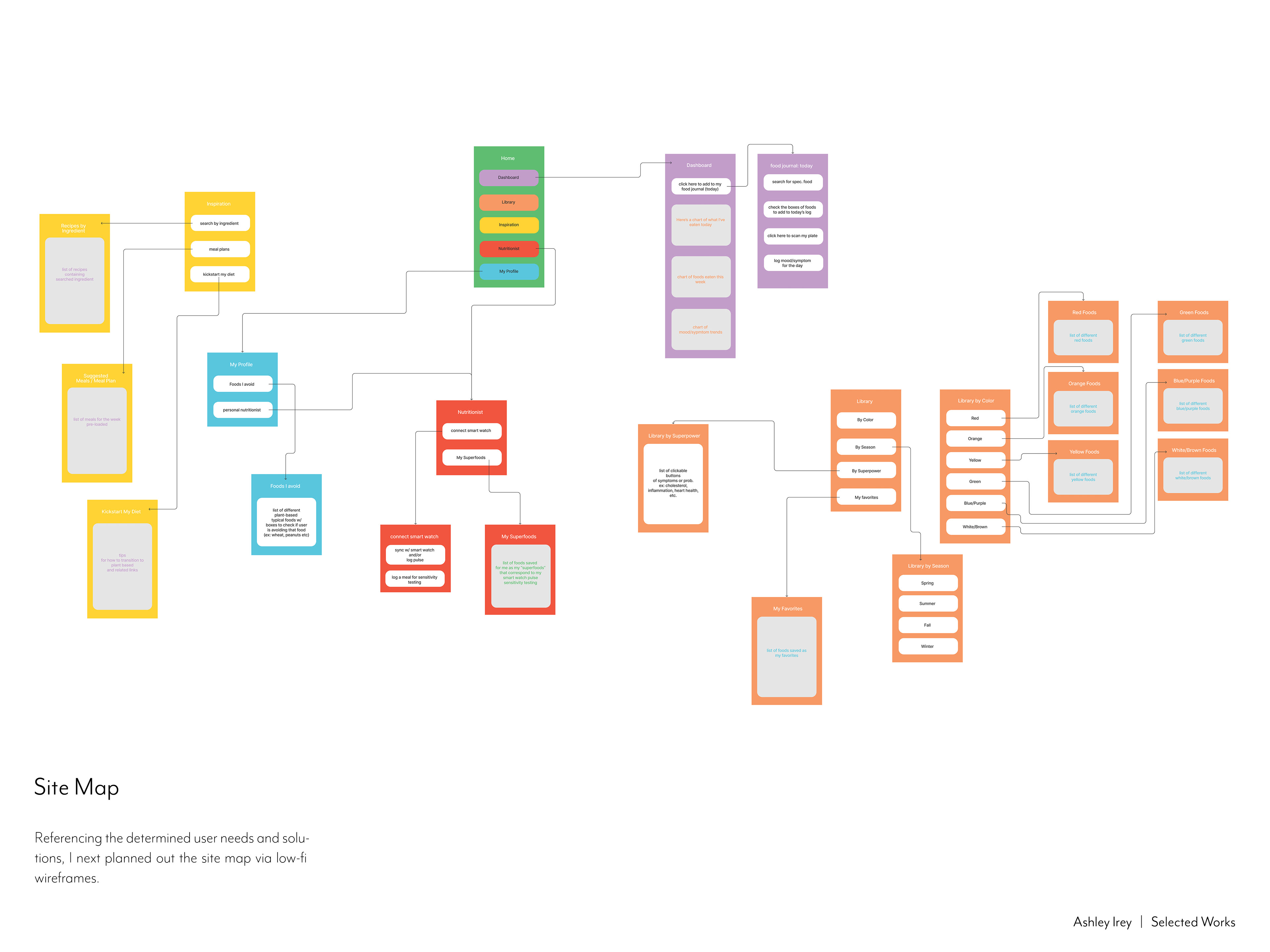
site map process