I design a variety of digital assets for this luxury jewelry retailer, such as: web pages, emails, offer drawers, digital paid-ads, some social media content and an occasional corporate t-shirt. Here's an assortment of assets I've made for Helzberg.
Website Design
Page/hero heading design for a blog post.
Blog pages that I designed and curated images for- in context.
Helzberg Huddle Site
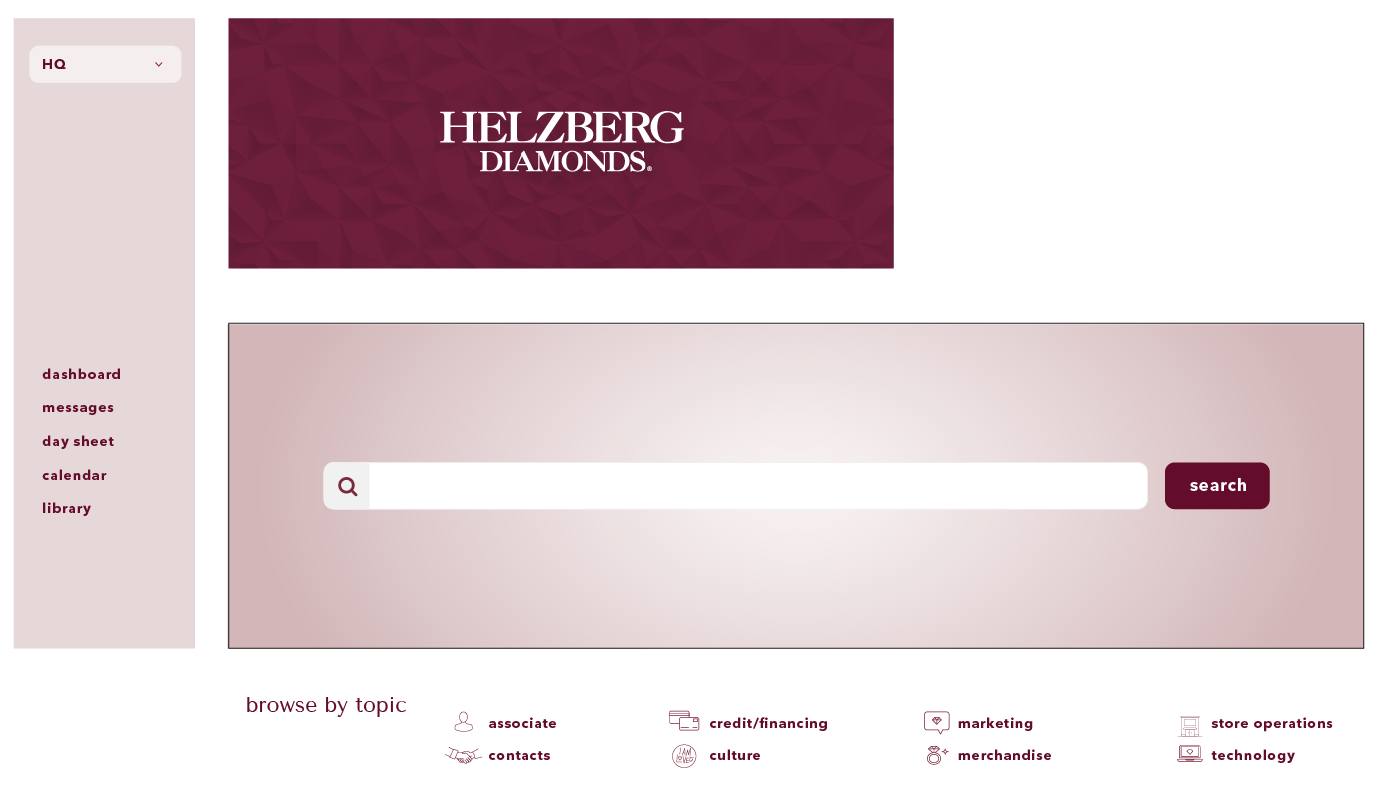
The internal employee site, Helzberg Huddle, was going through a re-design. Above is one of the proposed sets of graphics and color schemes that I created.
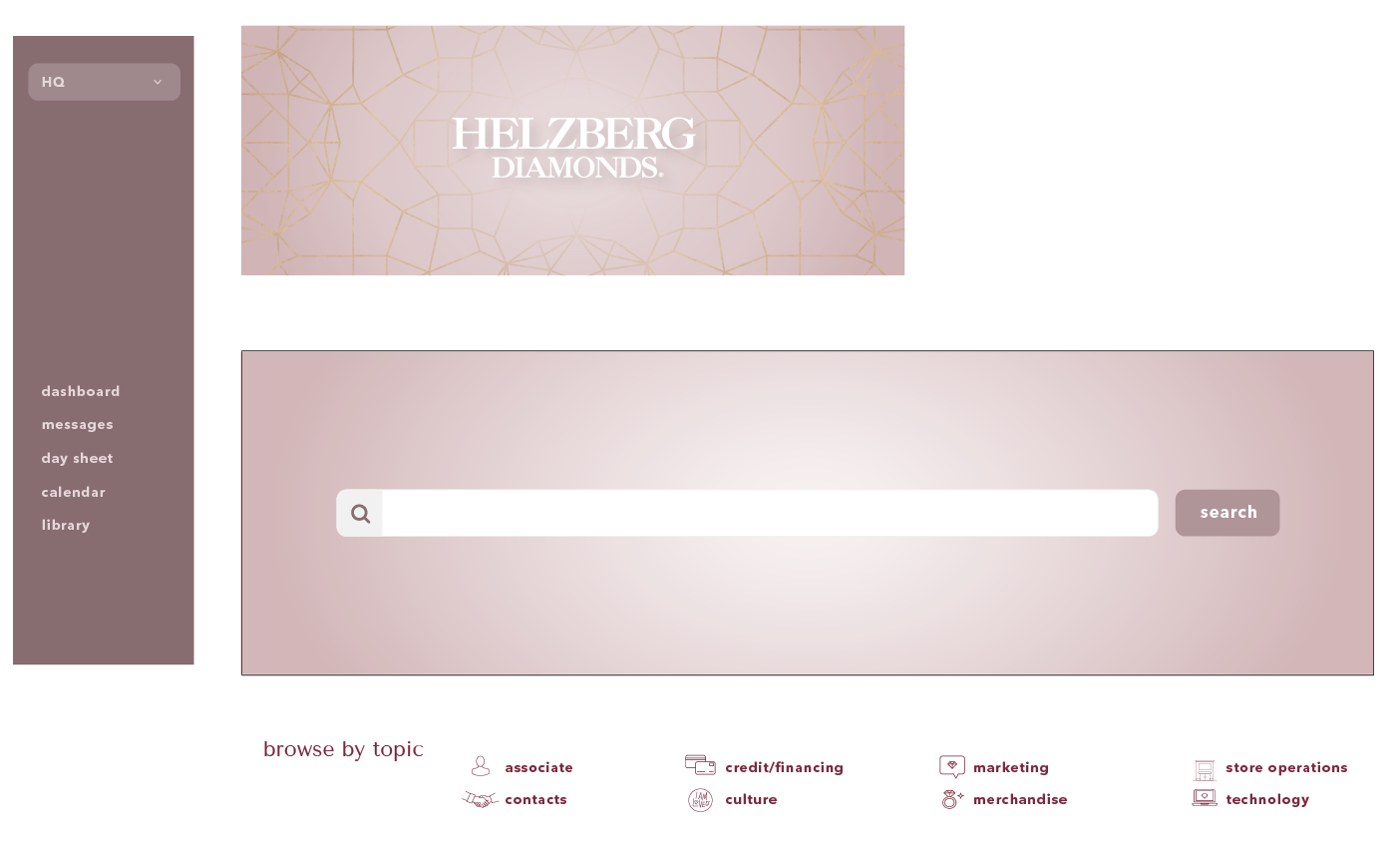
Below are some more of my process iterations.







Site Offer Promo Graphics




A few of the animated offer drawers I have designed for the site.
Process example of the presentation deck for the offer assets. Each offer has a collection of corresponding assets -- an email header, an offer drawer for the deals carousel, and global banners for desktop and mobile, designed cohesively together.
The offer drawer popups that I designed, in action on mobile.
Site page interrupters- I designed this graphic to sit in the midst of the men's product page, to promote the 20% off men's jewelry sale leading up to Father's Day.
Mall Graphics


Indoor Digital Signage shown below in mall mockup for context.
A mall-posting on the Glendale Galleria site, promoting the Mother's Day offer.
Email Design
A collection of concierge email designs I created for the first quarter of 2023.
Example of one of the emails within context.
Social Graphics & Banners
An image selected from my photo shoot for National Puppy Day, promoting Helzberg's "I Am Loved" campaign.


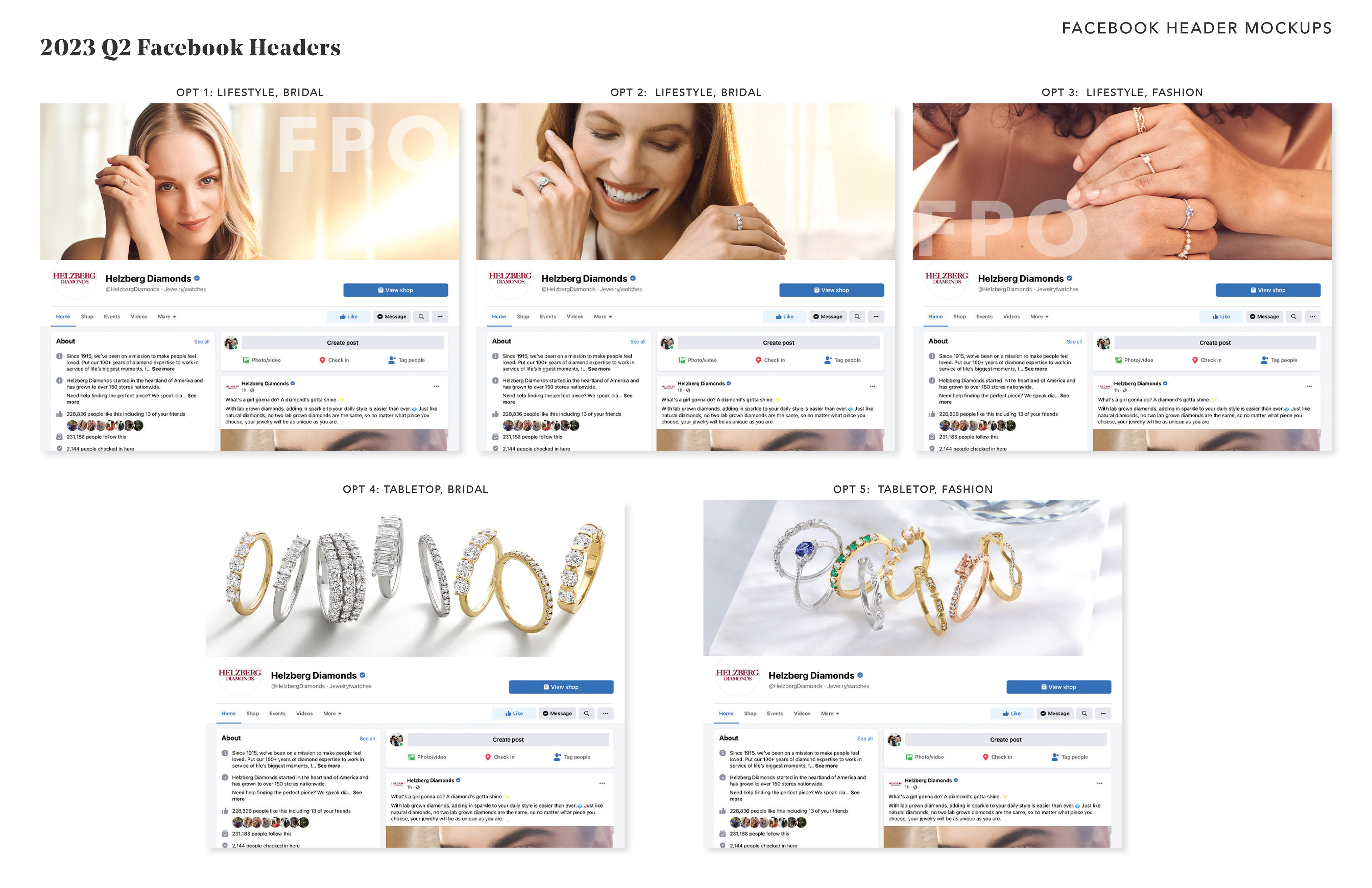
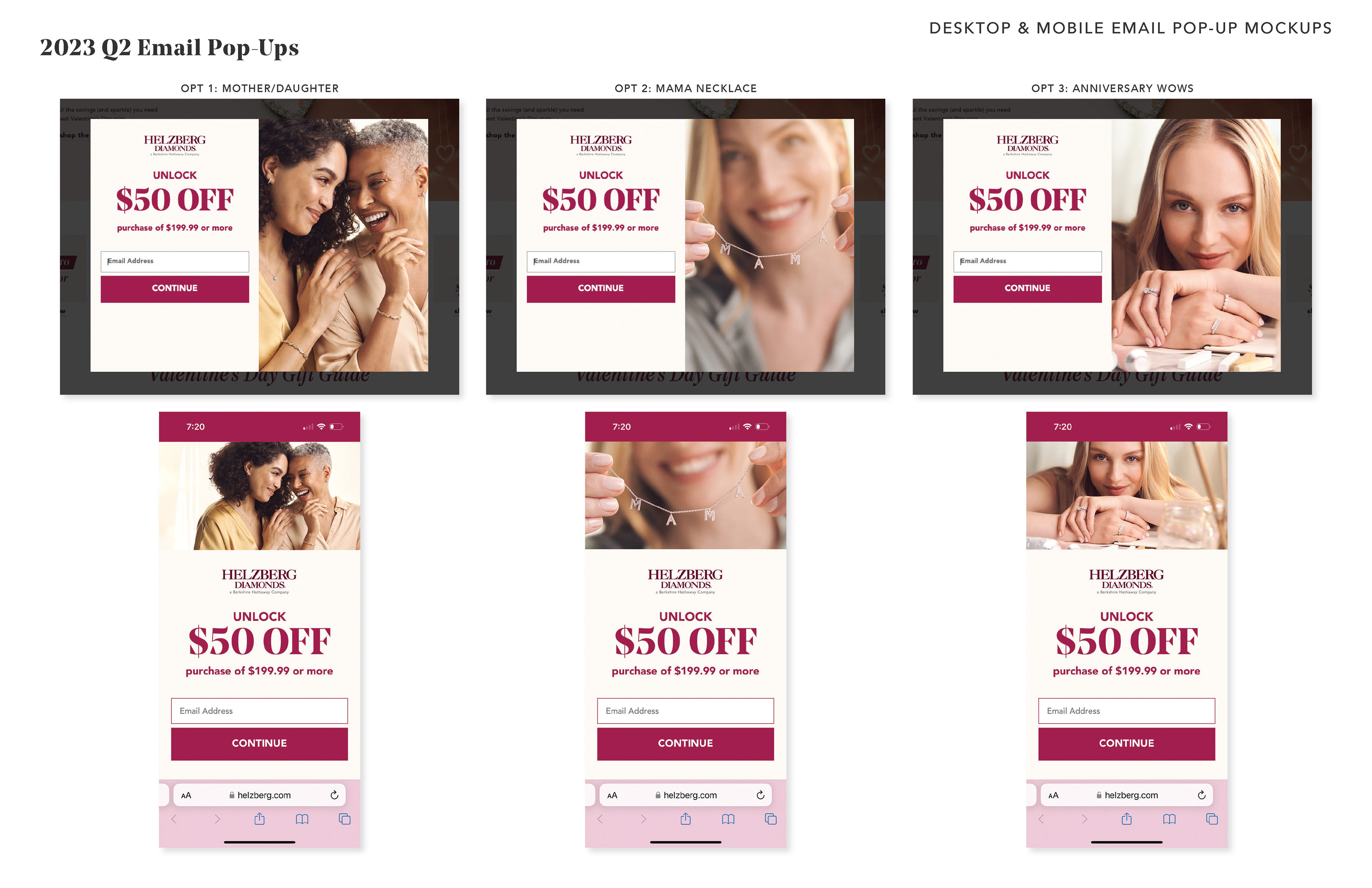
Process work: social media banner update options, and email sign-up pop-up windows for the Helzberg.com site.
One of my social media banners on Glassdoor
Apparel Graphics


T-shirt design for the annual Corporate Challenge event, 2023- a team-building competitive event held between many different local companies within the metro area. Each corporation's team wears matching t-shirts to represent their company.
Production
I wear lots of hats at Helzberg, one of those hats is also digital production hand-offs. Below are some images showing my working hand-off process for a variety of digital projects.


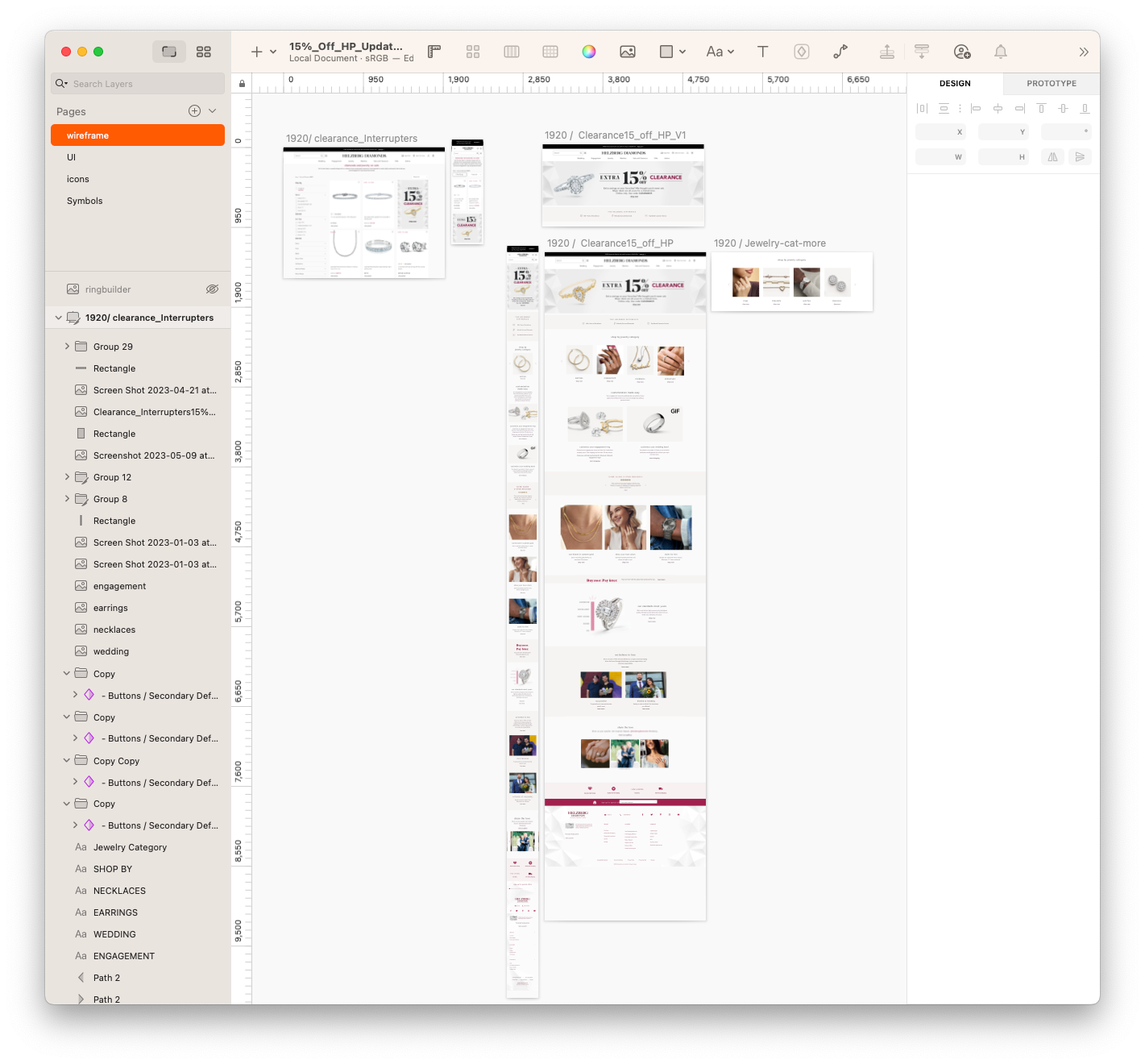
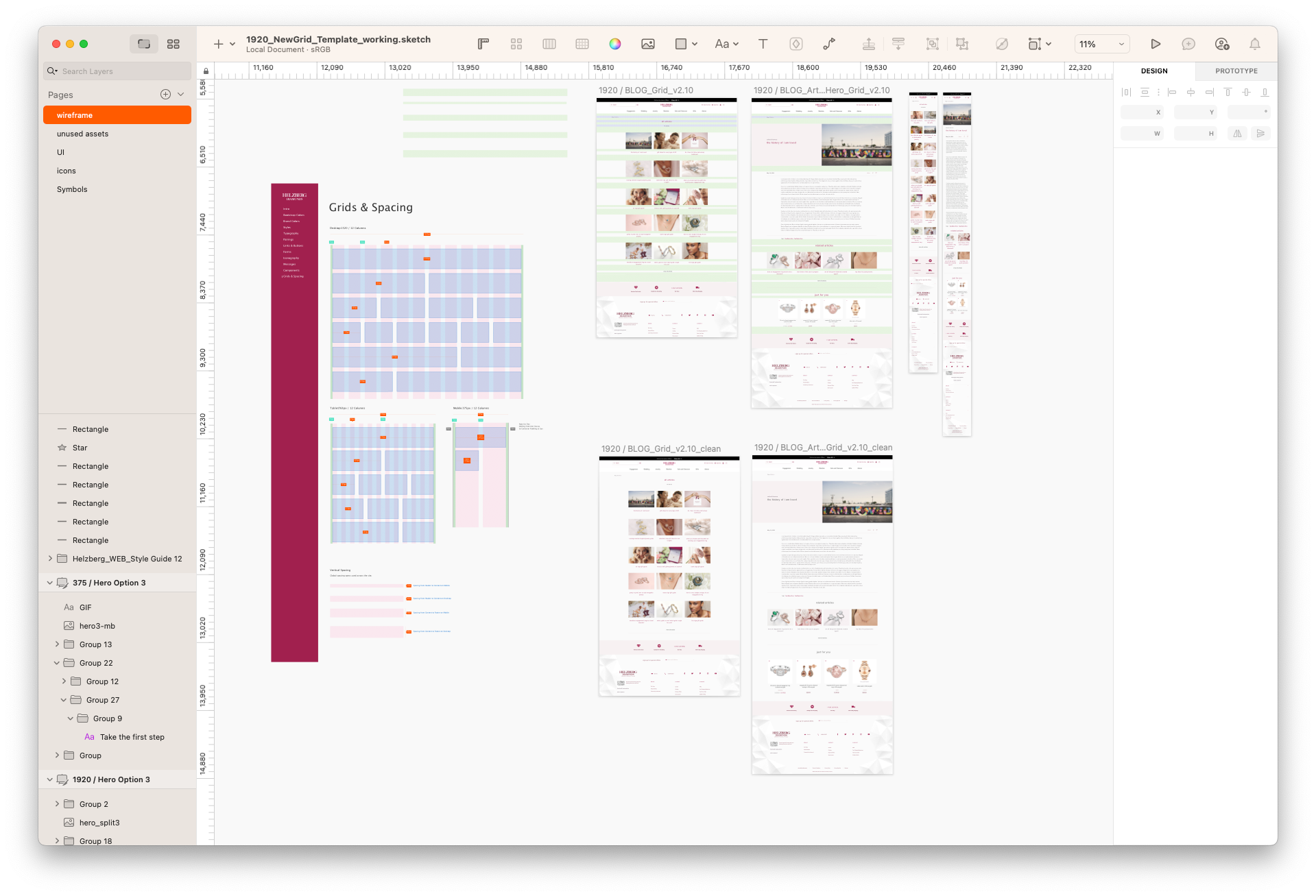
Site page updates done in Sketch. These pages will get uploaded to Zeplin, and then the developer takes them from there.


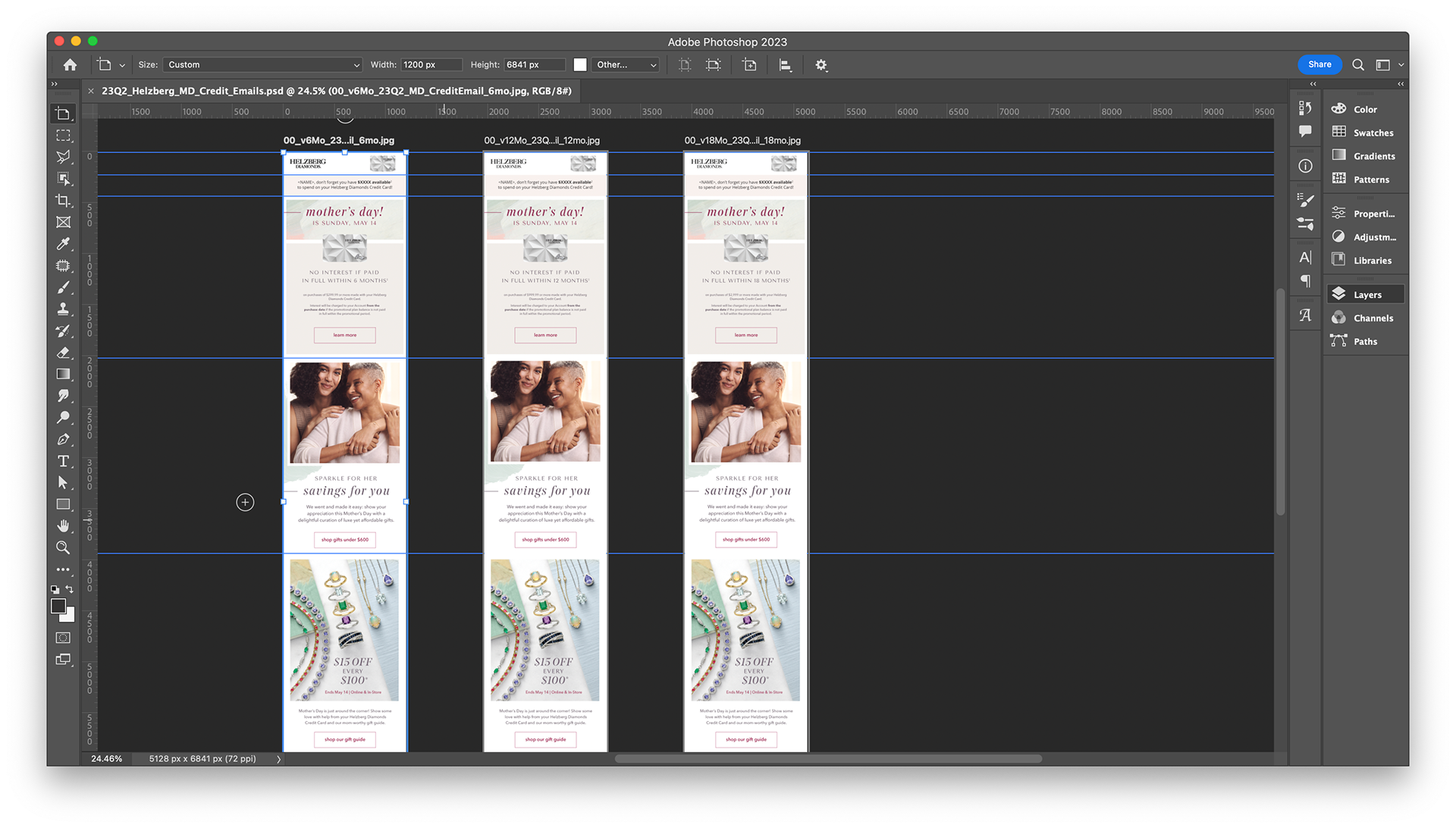
Emails are created in Photoshop, on artboards, where I slice them into clickable sections for the email team to build them for send-out. Each slice allows the user to click on an image or the CTA to be directed to that specific product page. I take great care in slicing and packaging the layered files and assets in an organized manner during the hand-off process.
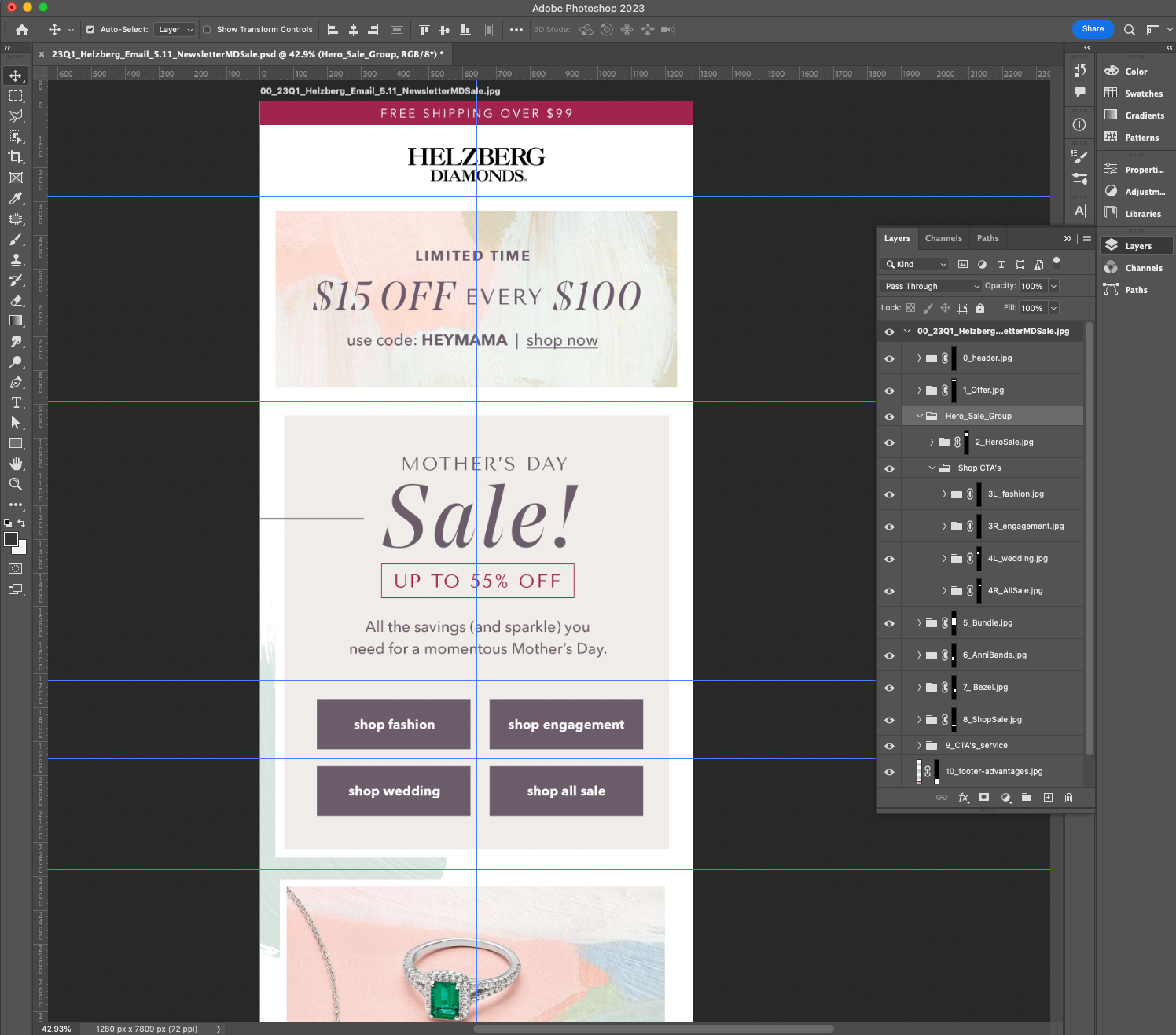
A detailed shot of my asset file organization for an email that is ready for hand-off. I name the files in numerical order, and using L (left), M (middle), and R (right) as needed to give the email builder a very quick and clear order to how the slices fit together in the email build.